This is a beginner's SASS cheat sheet to format HTML code really fast and organized.
SASS!
SASS or Syntactically awesome style sheets is just a preprocessor of CSS i.e, a former stage of CSS, can be really useful when developing a larger project. Use of nesting, variables, mixins, modules and lot more can eventually reduce LOC, even compiling a .scss (extention for sass files) file is in just a fraction of seconds using modern Text Editors.

Variables
This is meant to be the sole feature for every languages out there. Here preprocessor are just for variables to be clear for consistent and DRY. So let's look how that's possible here;
$primary-color:#EBEBEB;
declaring a primary-color variable with HEX value of EBEBEB. This is just an example but can be used for all CSS properties.
To use these variables, just add the name of variable;
background: $primary-color;
Functions
Piece of code that takes in variables and perform certain tasks;
@function set-text-color($color){
@if(lightness($color) > 40%){
@return #000;
}@else{
@return #fff;
}
}
To know here is the syntax @ symbol is used. And sets the text color according to the $color provided.
color:set-text-color($primary-color);
This is how functions can be used, its more same from all languages.
Nesting
So this is something cool in SASS where we can follow the flow of code easily, caution!! a lot of nesting would lead to stress, use it wisely;
thou there are partials where whole code can be segmented in different files To be covered in in post;
main{
height: 100%;
width: 100%;
.icons{
position: fixed;
a{
padding: 0.4rem;
&:hover{
color: $secondary-color;
}
}
}
}
This just falls under the flow it is written, we used to do following equivalent;
main{
height: 100%;
width: 100%;
}
main .icons{
position: fixed;
}
.icons a{
padding: 0.4rem;
}
.icons a:hover{
color: $secondary-color;
}
So nesting just keeps track of the flow. And would come across a lot in developing.
Mixins
Mixins are some fixed functionalities to be used widely across the whole project. But differ from functions as no variables can be passed. easy peasy as it is;
@mixin followed by the name of mixin is the syntax;
@mixin transition{
transition: all 0.5s ease-in-out;
}
This just sets a 0.5 second transition for all elements when its called;
Mixins are to be included wherever in need as;
.links a{
@include transition;
}
Whenever any transformation happens the transition mixin is called.
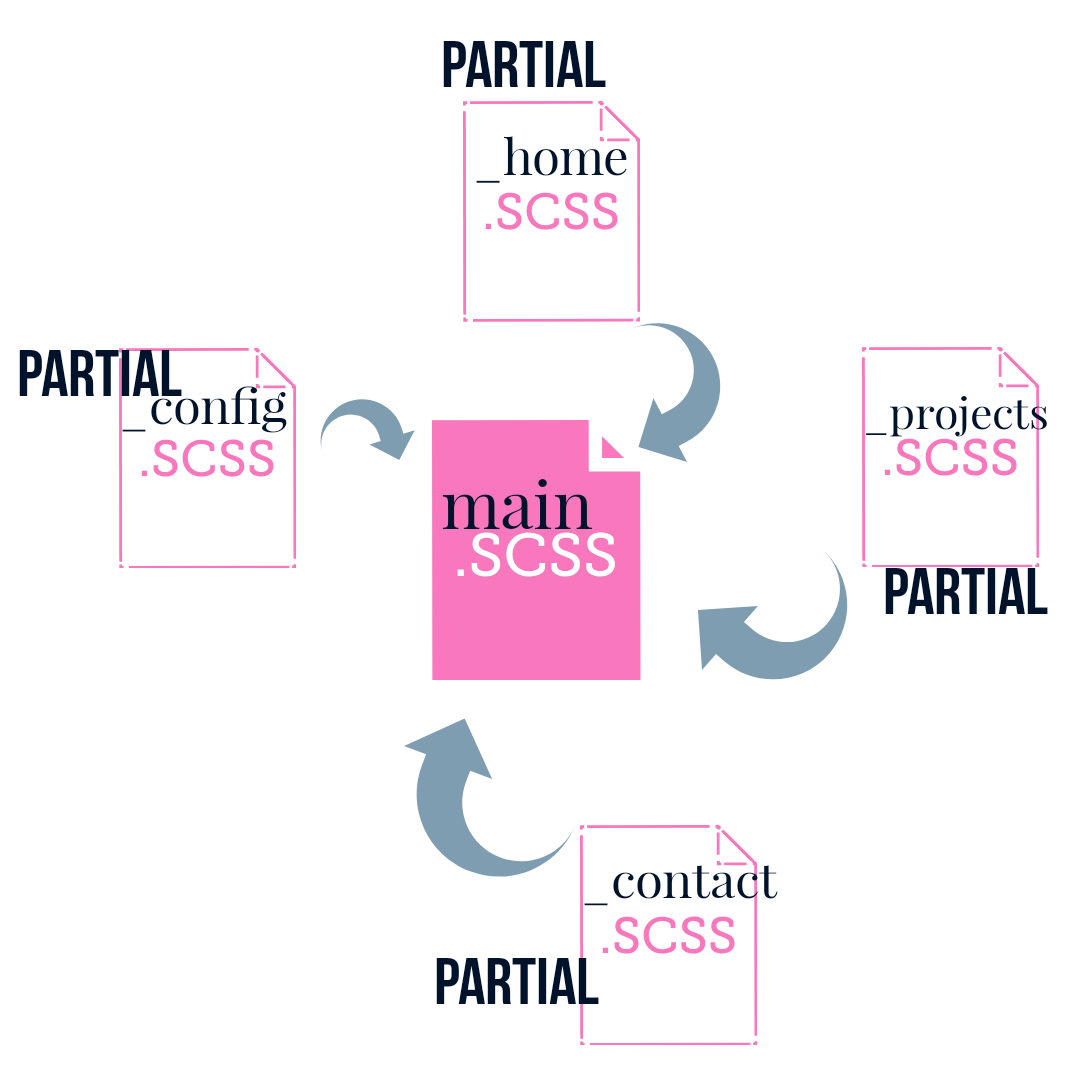
Partials

This actually which drastically reduces the mess in CSS, where code can be segmented into different files. Partial files starts with an underscore '_' and to be imported in main file.
So here is a 'main.scss' file, with an imported '_config.scss' (partial) file;
@import 'config';
body{
background: $primary-color;
height: 100vh;
font-family: 'Segoe UI', Tahoma, Geneva;
line-height: 1;
}
h1,h2,h3{
font-weight: 400;
}
'_config.scss' would look like;
$primary-color:#272727;
$secondary-color:#ff652f;
*{
box-sizing: border-box;
margin: 0;
padding: 0;
}
So the configurations are kept aside from main file, yet can be accessed easily, with just a '@import' tag.
Hope y'all got to know what SASS is and some basics. Comment on your thoughts and queries.
