Here let's look into what react JS is and what boost its performance through virtual DOM apart from the real DOM.
React JS
There is always been a hot talk about if react is a framework or library, for me its like due to high functionality and reach of reactJS lads tend to pretend its a framework rather than its originality of being a mere library.

React is a declarative, efficient, and flexible JavaScript library for building user interfaces. It lets you create versatile, reusable and complex UIs from small and isolated chunks of code called “components”. Everything in reactjs is a component, which is nothing but a chunk of functionality.
JavaScript or any other scripting languages manipulate the DOM(Document Object Model) to bring out the dynamic content to webpages (which is of atmost importance).
Real DOM
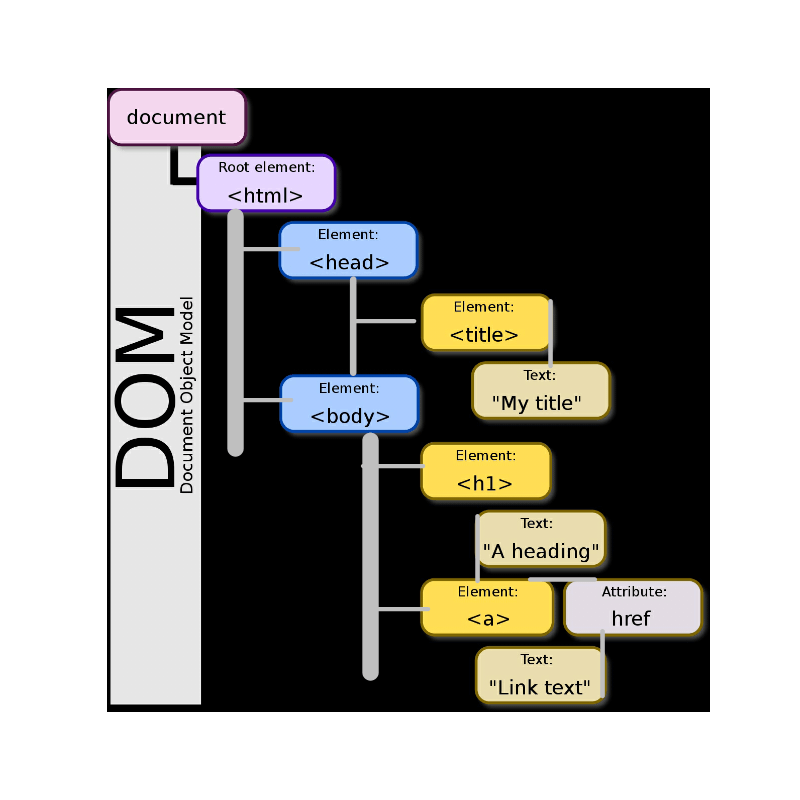
DOM or Document Object Model is a Language neutral interface or to say an programming API for HTML and XML documents.

It defines the logical structure of documents and the way a document is accessed and manipulated. With this programmers can build documents, navigate their structure, and add, modify, or delete elements and content. DOM gives a tree like representation of whole HTML document.
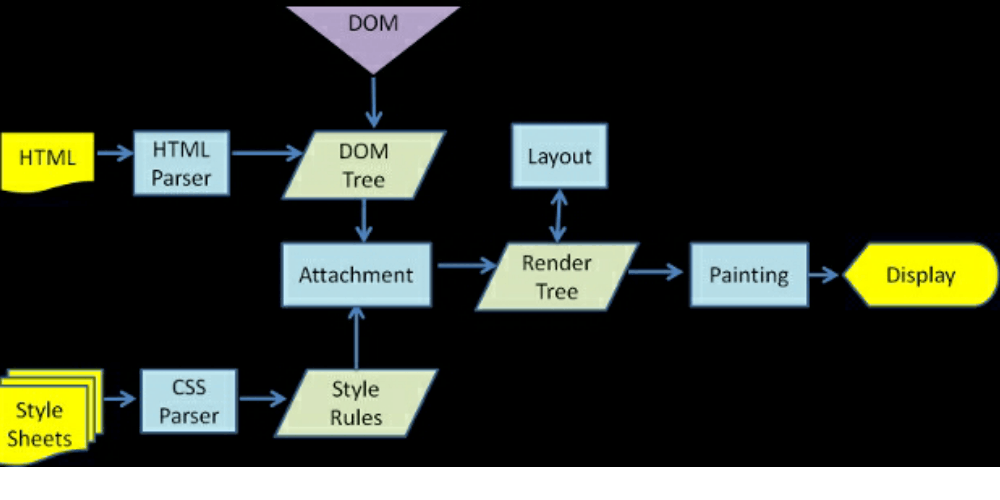
This is how exactly a browser render's a webpage;

Which involves rendering engines for HTML and CSS using respective parsers to give the DOM tree, thus creating a render tree, resulting in layout the nodes followed by painting and displaying.
For each manipulation by JavaScript the above steps have to be iterated.
const element=document.createElement('h1');
const element=document.getElementById('id1');
Which involves complex algorithms for recalculation of values thus affecting the performance.
Virtual DOM
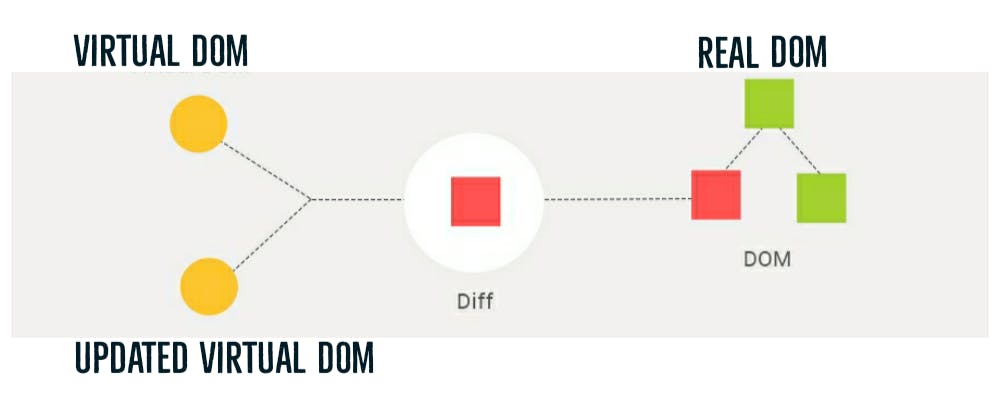
Lightweight javascript modules representing the UI, where virtual representation of the UI is kept in memory for synchronization with Real DOM, by using library ReactDOM. When a state changes, rather than updating the real DOM the ReactDOM creates the so called virtual tree, which looks like DOM state we want.

At any given time, ReactJS maintains two virtual DOM, one with the updated state Virtual DOM and other with the previous state Virtual DOM.
Also ReactDOM uses a algorithm to find minimum number of modifications to be done in the RealDOM which drastically improves the performance.
Hope you all got something to take in from here, leave out impressions and let me know any queries.
Follow on twitter
Connect on LinkedIn
Portfolio