Implementing a simple version of Dark themes used across softwares.
 *Layout is a simple grid
*Layout is a simple grid
Why DARK!!
Dark themes and coffee are like dev things, most prefer dark, its the reason why we see dark UI everywhere. For devs its more concerned with the pain in their eyes.
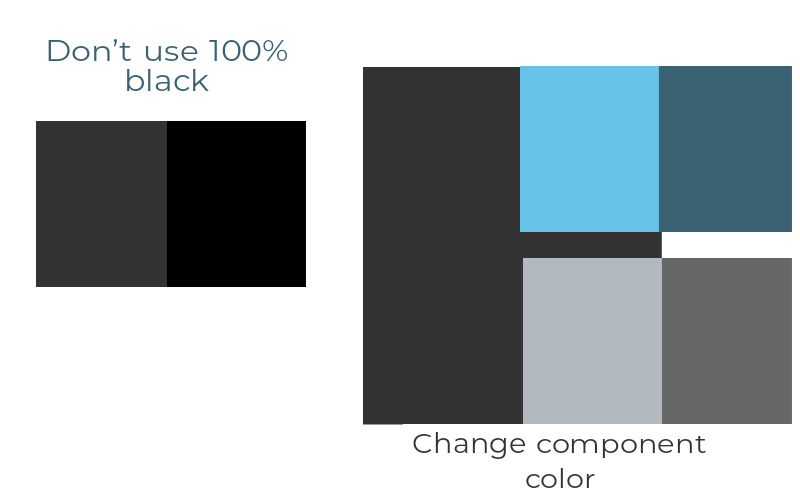
How to customize colors
- Don't use a pure black color.
- Change text colors.
- Change the component color with a blackish finish
- Look out for the contrast, for readability of text.

Add a toggle button
Make a interactive toggle, enhances the user experience.
- Here the button used is a checkbox with a pseudo-element and a label.
- And background a label.
//SCSS
input[type=checkbox]{
height: 0;
width: 0;
visibility: hidden; //cheackbox is hidden below :after pseudo
&:checked + label{
background: #0077ff; // Background change when checked
&:after{
left:calc(100% - 3px);
transform: translateX(-100%); //move after pseudo to right
}
}
Add Transition effect to DOM
Add a delay in loading time of the colors, texts, components to give it a fading effect.
// To the html element
transition: all 750ms !important; //overrides all the effects
transition-delay: 0 !important;
Fork it from Github
See it on CodePen
Try it yourself
*use desktop mode in mobile devices. Just Toggle it...
Hope y'all got a simple picture of dark modes, Leave comment below.
