This is a sneak peak to the Objects in JavaScript which beholds the basics for JSON(JavaScript Object Notation).
Everything you see is an object!

Physical entities that you see and encounter each day in and out are objects , obviously the device you are seeing this is an object , Whoa whoa wait a sec , you're not gonna create a physical entity for real in the end of this blog rather in virtual on programming paradigm , cool right.
How to create an Object in JavaScript

Rather from all the compiled languages (C ,C++,Java) Object Oriented paradigm is entirely different in JavaScript.
const book ={};
so that's it , now book is defined in JavaScript as an object. what ever assigned with a curly brace is considered a object, as easy as it is. Since each object has got some properties, there is a mechanism to add properties in JavaScript
const book={
title:'100$ startup ',
pages: 200,
author: "Chris Guillebeau",
interact: function(){
alert('Hi! I\'m '+this.title+' by'+this.author+'.');
}
};
as of now book has got some properties which defines itself, these can be accessed by either dot notation or bracket notation
book.title; //outputs 100$ startup book['pages']; //outputs 200 book.interact(); //Hi! I'm 100$ startup by Chris Guillebeau.
So thats how we access the properties ,this syntax is also used to add on to the objects;
book.color="pale" now color is also a property of book.
Class or Constructor or Object instances
These are some of common keywords in OOP (Object Oriented Programming), These are nothing but who defines or initialize an object;
function Book(title){
this.title=title;
this.interact=function(){
alert('Hi! I\'m ' + this.title + '.');
};
}
let book1=new Book('Mindset');
let book2=new Book('Ikigai');
So here the Book is a constructor function, where we have defined some properties, and created two Objects(book1,book2).
book1 and book2 now looks like;
{
title: 'Mindset',
interact: function() {
alert('Hi! I\'m ' + this.title + '.');
}
}
{
title: 'Ikigai',
interact: function() {
alert('Hi! I\'m ' + this.title + '.');
}
}
this points to the current Object.
Other methods to Create Object.
Object() constructor.
let book3=new Object();
create() method
let book4=Object.create(Book);
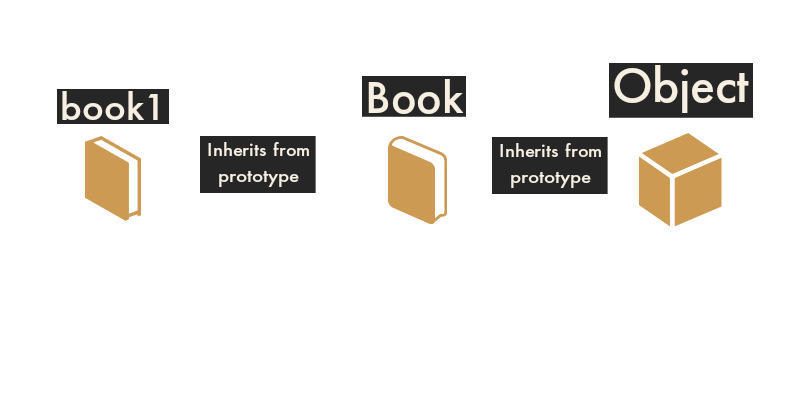
Prototypes

This is the mechanism in which JavaScript achieves inheritance, often JavaScript is called prototype based language.
To be precise actually where every thing gets messy.
 The piece of code which is to be inherited is defined in prototype section of an object.
The piece of code which is to be inherited is defined in prototype section of an object.
Everything in JavaScript is an object.
Object.prototye has got a lot of properties which are inherited when ever an object is created by the steps followed above, As accordingly Book constructor has got all properties from Object's prototype, Object.prototype and book1 has got all properties from Book's prototype. Book.prototype
So far we haven't declared anything in Book's prototype,
Lets dive into inheriting the property to other constructors;
So here I have defined a person constructor , which has got a function in its prototype which is being inherited to developer constructor.
function Person(name,age,gender){
this.name= name;
this.age=age;
this.gender=gender;
};
Person.prototype.greet(){
alert('Hi I\'m '+this.name+'.');
}
function Developer(name,age,gender,skill){
Person.call(this,name,age,gender);
this.skill=skill;
}
Developer.prototype=Object.create(Person.prototype);
Developer.prototype.constructor=Developer;
So this looks super messy, cos you got to define each and every aspect of the methodologies behind prototypical inheritance
This is where ES6 comes to rescue.
ECMAScript 2015
ES6 introduced class syntax , similar to C++ and Java. That's a relief not wanna mess arround that prototyewhatever.
class Person {
constructor(name, age, gender) {
this.name = name;
this.age = age;
this.gender = gender;
}
greet() {
console.log(`Hi! I'm ${this.name}`);
};
}
let john=new Person('john',20,'Male');
john.greet(); // Hi I'm john
class Developer extends Person{
constructor(skills){
super(); //points to the immediate object i.e,Person
this.skill=skill;
}
get skill(){ return this._skill;} //getters and setters
set skill(updatedSkill){ this._skill=updatedSkill;}
}
let shamaayil=new Developer('shamaayil',20,'Male','Front-end');
JSON (JavaScript Object Notation)

That's clear that JSON uses the object syntax used in JavaScript , rather its a text based format, used for transmitting data across websites,servers.
{
"title":"JSON",
"born":"March 2001",
"founder":"Douglas Crockford",
"format":"text",
"extension":".json"
}
only double quotes are allowed
So if its in a server we can retrive by;
let requestURL = 'shamaayil.io/blogs/DEMO.json'; let request = new XMLHttpRequest(); request.open('GET', requestURL); request.responseType = 'json'; request.send();Now jsonData has got all information from the server and ready to use in the website.request.onload = function() { const jsonData = request.response; }
Hope you got something from here . Share your queries.
